WordPress 5.9から、サイトエディターを使って自由にサイトの構成要素を編集できる「ブロックテーマ」というテーマ開発方法が登場しました。ブロックテーマは、従来のテーマ(クラシックテーマ)と開発手法が大きく異なります。
この記事では、ブロックテーマ開発の中で重要な役割を果たす、theme.jsonおよびスタイルについて扱います。この記事の内容はWordPress 6.1時点の内容をもとにしています。
ブロックテーマ開発の基本については、以下の記事をご覧ください。
また、GitHubに今回作成したブロックテーマの試作サンプルをアップロードしています。
https://github.com/kiwi-26/kiwi-dev-wp-block-theme
theme.jsonとは
theme.jsonはテーマの見た目や設定を定義するためのファイルです。ブロックテーマを開発する上で必要なファイルの1つです。theme.jsonで設定する内容の例は以下の通りです。
- マージンやパディング、行間などの調整機能の有効化・無効化、設定できる値
- カラーパレット、グラデーション、Duotoneなどの設定
- フォントサイズ、フォントの種類などの設定
- コンテンツ幅の設定
- 追加のCSS変数の定義
- テンプレートパーツに関する情報
theme.jsonの概要
theme.jsonのルート直下の項目は以下のようになっています。(各要素内で設定する項目について割愛しています。また必須項目であるversion以外は記述を省略できます。)
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {},
"styles": {},
"templateParts": [],
"customTemplates": [],
"patterns": []
}それぞれの設定項目について簡単に説明します。
| 項目名 | 内容 |
|---|---|
| $schema | JSONで設定する項目に関する情報が格納されているURLです。 必須ではありませんが、記載しているとVSCodeなどでコード補完や説明の表示ができるようになります。この記事では最新版を参照していますが、WordPressのバージョンを指定した記述(https://schemas.wp.org/wp/6.1/theme.json など)も可能です。 |
| version | 必須。JSONの定義(設定できる項目や構成)のバージョン。WP6.1時点では2を設定します。バージョン1は互換性がありません(詳細はマイグレーションガイドをご覧ください)。 |
| settings | テーマに関する各種設定を記載します(後述)。 |
| styles | ルート要素や各ブロックに設定する値を記載します(後述)。 |
| templateParts | テンプレートパーツ(parts/配下)に関する情報を記載します。 パーツ名や表示する領域(ヘッダー、フッターなど)を指定する場合などに使用します。 |
| customTemplates | テンプレート(templates/配下)に関する情報を記載します。 WordPressで定義されているファイル名以外のテンプレートを作成した場合に、適用可能な投稿タイプを指定する際などに使用します(定義例)。 |
| patterns | パターンディレクトリで公開されているパターンを、パターン一覧に登録するために使用します。 |
この中で特に重要となるのがsettingsとstylesです。
settingsの項目ではテーマに関する各種設定を記載します。以下のような内容に反映されます。
- WordPressから出力されるCSS変数
- theme.jsonを利用すると、JSONで設定した内容(およびデフォルトの設定値)をもとにCSS変数が出力されます。stylesの設定値やテーマCSSなどで参照することができます。
- サイトエディターやブロックエディターでの、ブロックの設定パネルの内容
- 設定の有効化・無効化
- 指定可能な値の設定 など
stylesの項目ではルート要素や各ブロックに設定する値を記載します。以下の内容に反映されます。
- WordPressから出力される各要素に適用されるCSS(サイト/エディター)
stylesの設定値には具体的な値のほかvar()などの関数も利用可能です。
日本語の解説記事
Aki Hamanoさんがtheme.jsonを詳細に解説されている日本語記事がありますので、細かい設定項目についてはそちらをご確認いただこうと思います。とても細かく解説されているのでぜひ参考にしてください。
- 【WordPress5.9 / 6.0版】theme.json 全解説 – Qiita
https://qiita.com/AkiHamano/items/1cff973739039e5efc18 - 【WordPress6.1】theme.json の変更点 – Qiita
https://qiita.com/AkiHamano/items/4c1576131a71fc41ef41
この記事ではここから、先ほど紹介した試作サンプルのテーマで利用した項目についてご紹介します。設定を進めた順にご紹介しますので、参考にしていただければと思います。
ブロックエディターの見た目が変わる件に対応する
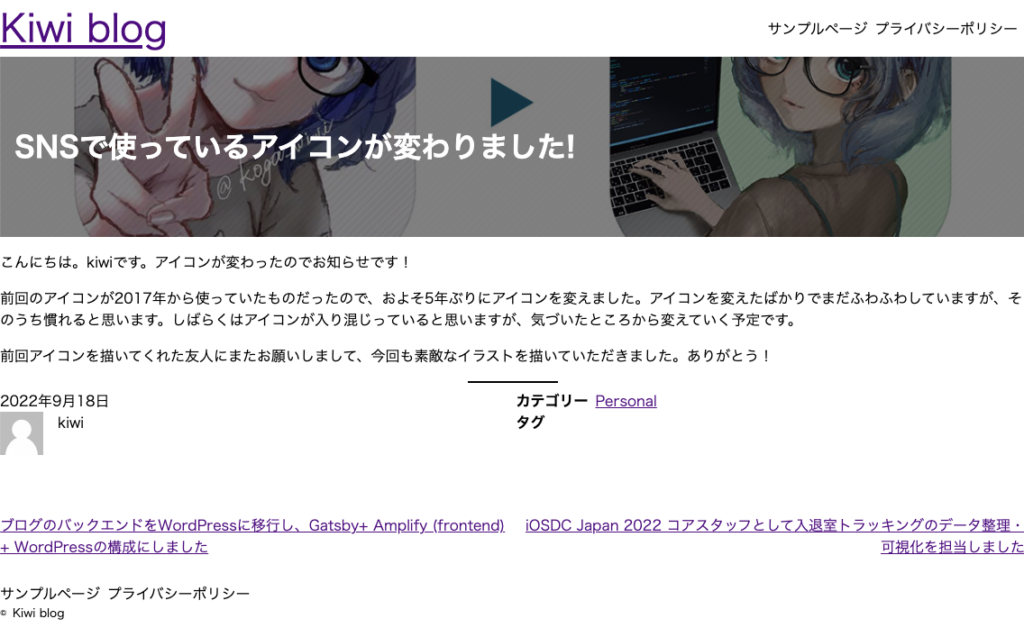
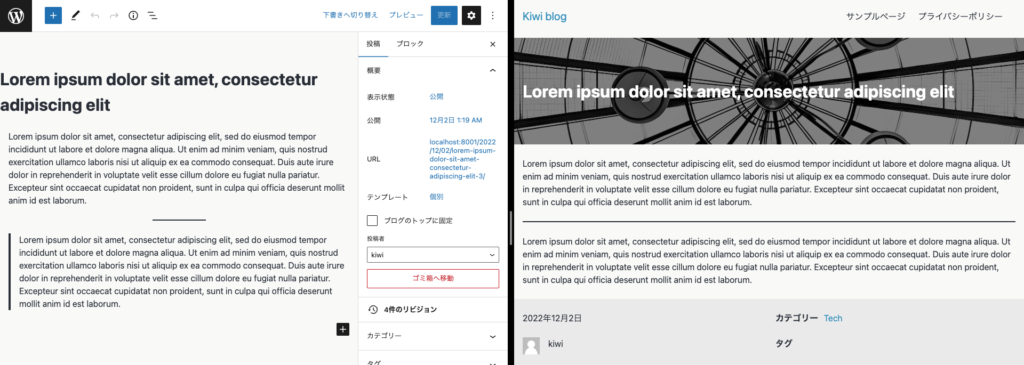
バージョンのみを指定したtheme.jsonを追加すると、投稿やサイトエディターの見た目が以下のように変わります。

クラシックテーマにtheme.jsonを追加した場合も同様の表示になることがあります。「フォントが明朝体になる」「投稿の横幅がエディタいっぱいに広がる」などの変化が見られ、従来の見た目(ゴシック体、最大幅や横方向の余白付き)に慣れていると違和感があります。
見た目が変化した理由は、theme.jsonをテーマに追加した時点でeditor-styles機能が有効となるためです。theme.json追加で自動的に有効となる機能は以下の通りです(ドキュメント)。
add_theme_support( 'post-thumbnails' );
add_theme_support( 'responsive-embeds' );
add_theme_support( 'editor-styles' );
add_theme_support( 'html5', array('style','script', ) );
add_theme_support( 'automatic-feed-links' );editor-stylesは、テーマ側でブロックエディターにCSSをあてることができる機能で、実際のサイト上での表示により近い見た目で投稿を編集できるようにする機能です。クラシックテーマの開発においては、フロントエンドで使用しているCSSの一部を切り出したファイルを用意し、エディターCSSとして読み込むようにfunctions.phpに記述をしていました。
ブロックテーマにおいて、エディターCSSを調整する方法は2通りあります。
- エディターCSSを用意して読み込む(クラシックテーマと同様)
- theme.jsonでフォントの設定やコンテンツ幅、余白設定を追加する
サンプルテーマでは2の方法を使いましたので、具体的にどの項目を設定したか見ていきます。なお、theme.jsonの設定内容はサイトの表示を変更するもので、その設定内容がエディターにも反映されるという仕組みのため、サイトでどのような表示の変化が起きるかについても合わせて見ていきます。
コンテンツ幅の設定
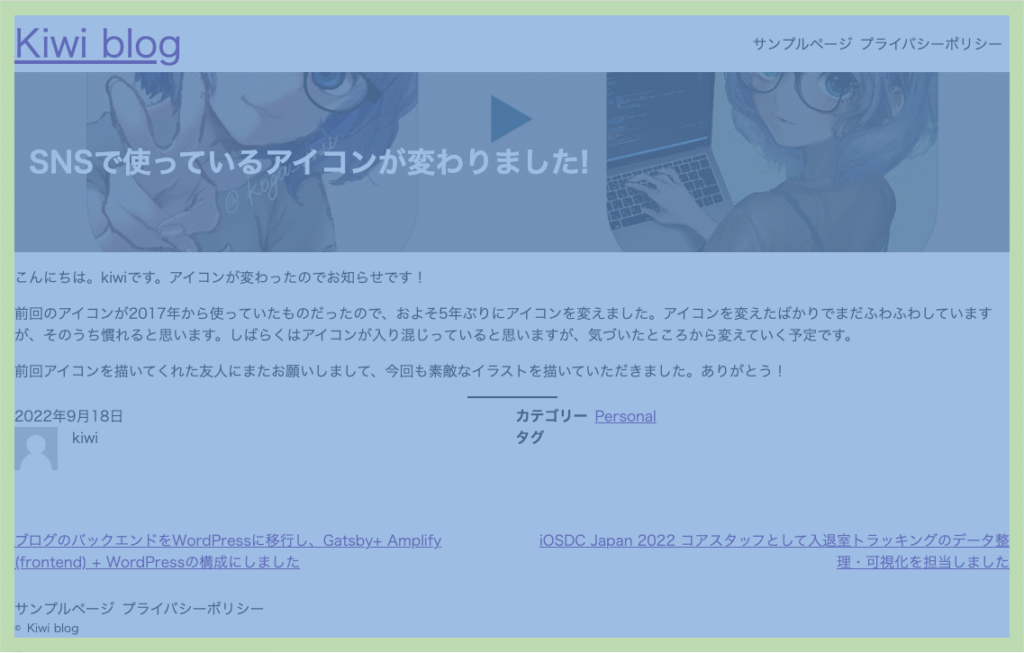
まずは、投稿が横幅いっぱいになっている点から解決します。この状態で、追加のCSSを適用せずにサイトに投稿を表示すると、以下のように左右の余白が全くない状態になっています。

この状態を解消するため、以下の設定を行います。
- サイト全体(本文部分)に横方向のpaddingを設定する
- 横幅が広い画面で表示した場合のコンテンツ幅(max-width)を設定する
サイト全体のpadding設定
サイト全体の余白に関するCSSを出力するため、styles > spacing > paddingで各方向のpaddingを設定します。なお、これ以降はネストされている要素をドットで繋ぐ記法を使います(今回設定する要素はstyles.spacing.paddingになります)。
では設定したtheme.jsonを見てみましょう。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"styles": {
"spacing": {
"padding": {
"top": "1rem",
"right": "1rem",
"bottom": "1rem",
"left": "1rem"
}
}
}
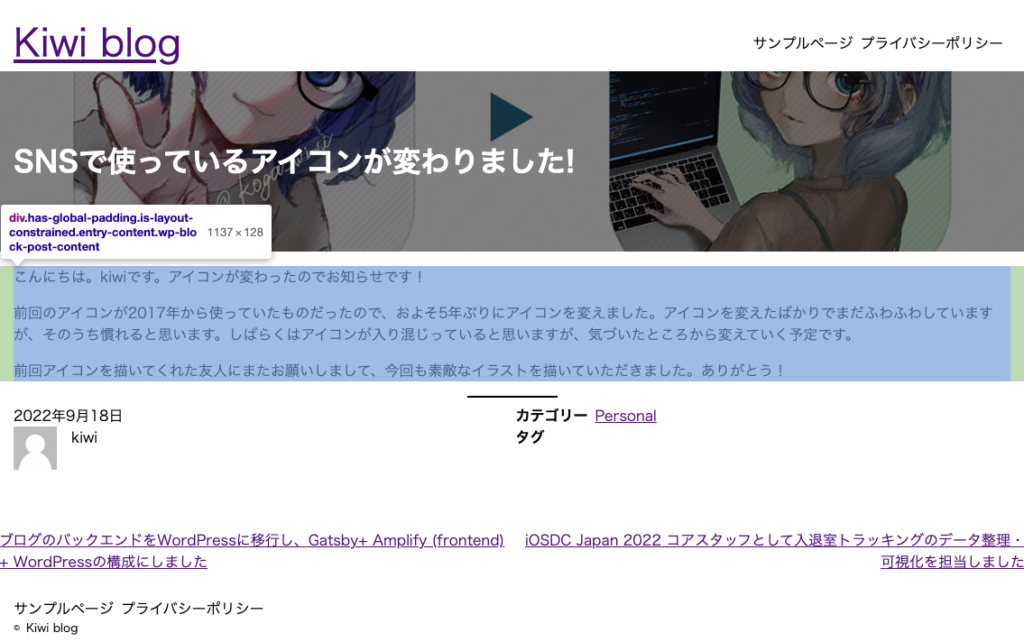
}このJSONを適用すると、bodyに対してpaddingが追加されます。

しかし、ブラウザの横幅いっぱいに表示したかったタイトル部分のカバー画像にも左右の余白がついてしまいました。横幅いっぱい(alignfull)の要素に余白を付与しないようにするには、settings.useRootPaddingAwareAlignmentsを使用します(WP6.1以降で設定可能)。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"useRootPaddingAwareAlignments": true
},
"styles": {
"spacing": {
"padding": {
"top": "1rem",
"right": "1rem",
"bottom": "1rem",
"left": "1rem"
}
}
}
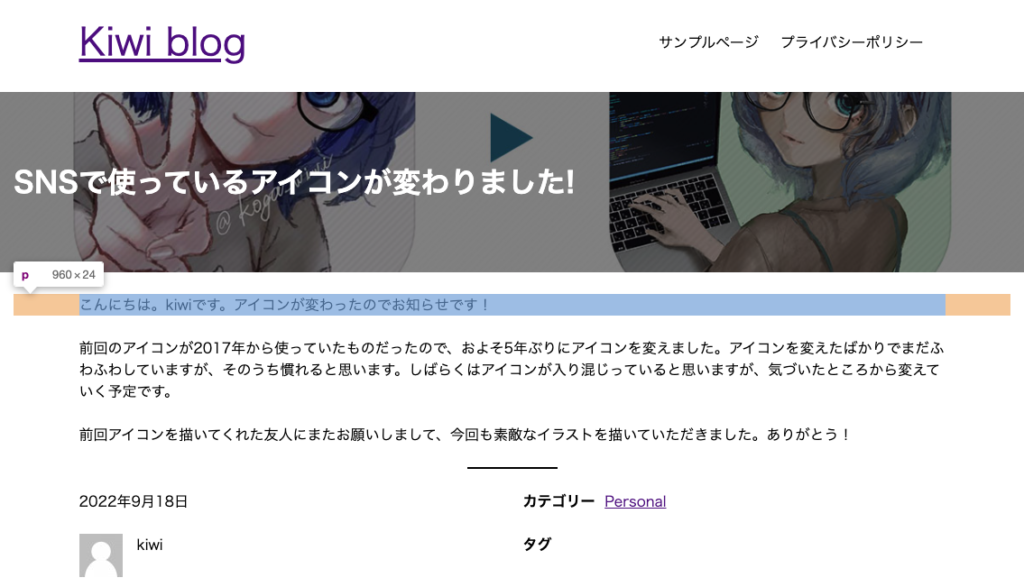
}この設定を追加すると、bodyではなく「コンテント幅を使用するインナーブロック」に設定したブロックにpaddingが設定され、横幅いっぱいのブロックには余白がつかないようになります(開発チームによる解説はこちら)。

余白を設定したいブロックに「コンテント幅を使用」するように設定を追加しておきましょう。「投稿日」などブロックで設定できない場合は「グループ」ブロック内に配置し、グループブロックでこの設定を有効にします。

横幅が広い画面で表示した場合のコンテンツ幅設定
続いて、コンテンツの幅を設定します。コンテンツの幅を設定すると、横幅が広い画面でページを表示した際、「コンテント幅を使用するインナーブロック」に指定したブロックのmax-widthがその値に設定されるようになります。
コンテンツの幅の設定はsettings.layout.contentSizeで行います。コンテンツ幅に加えて、要素の幅を「幅広」に設定した場合の値も設定可能です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "960px",
"wideSize": "1200px"
},
"useRootPaddingAwareAlignments": true
}
...
}PC画面など横幅が広い環境で、本文の横幅がcontentSizeに制限されました。

ここまで設定すると、ブロックエディターでも左右の余白や最大幅が設定され、記事が書きやすくなりました。

サイト全体のフォントをゴシック体に設定をする
テーマにフォント(font-family)を設定していない場合、フロントとエディターで異なるフォントが適用されます。
- フロント:ブラウザデフォルト(ゴシック体のことが多い)
- エディター:serif(明朝体)
フロントのbodyおよびエディターのフォントを設定できるのがstyles.typography.fontFamilyです。今回は、twentytwentythreeテーマでSystem Fontとして登録されているフォント設定を指定してみます。styles.typographyではほかにもサイトで表示される文字全体に関する見た目を設定することができます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {...},
"styles": {
"typography": {
"fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif"
},
}
}この設定を反映することで、フロントおよびブロックエディターのフォントがゴシック体に変わりました。

背景色と文字色を設定する
次に、サイトの背景色とテキストの色を設定してみましょう。フォントの設定と同様stylesに直接指定しても良いのですが、今回はカラーパレットに色を追加して、その色を参照するように設定してみます。
カラーパレットに色を追加するには、settings.color.paletteに色のコード、スラッグ、名前を登録します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"palette": [
{
"color": "#2e353f",
"slug": "body",
"name": "Body"
},
{
"color": "#fafaf9",
"slug": "background",
"name": "Background"
}
]
}
}
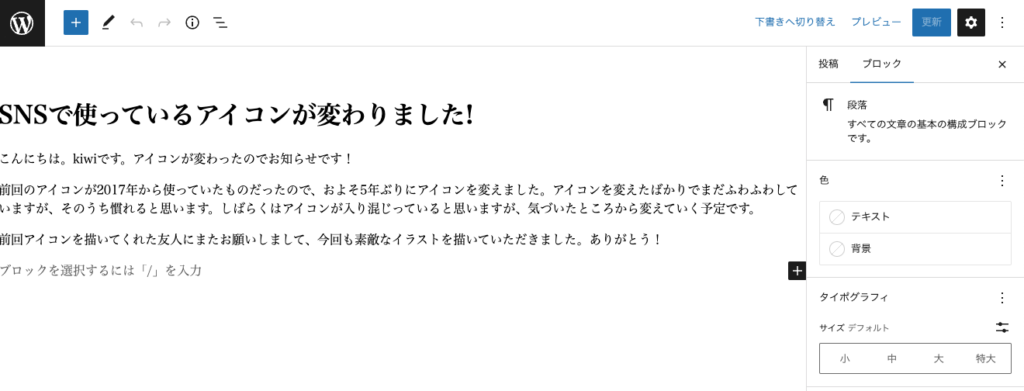
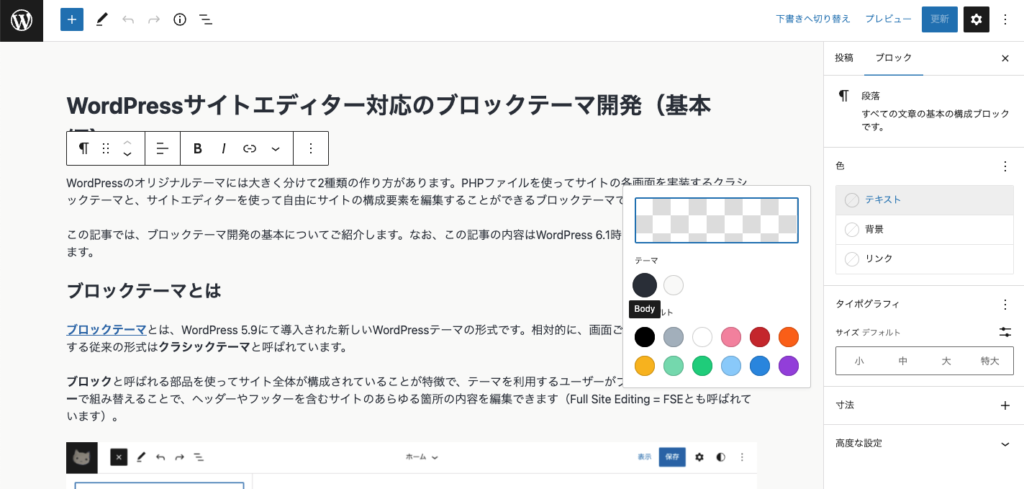
}ここで色を追加すると、--wp--preset--color--bodyと--wp--preset--color--backgroundという(--wp--preset--color--に続けてスラッグが続く)CSS変数が出力されます。カラーパレットはエディターから色を設定する際のパレットで、ここで追加した色は以下のようにエディターからも選択できるようになります。

デフォルトパレットは、wp-includes/theme.jsonに登録されている12色です。デフォルトパレットは初期設定で表示されるようになっていますが、デフォルトパレットを使わない場合はsettings.color.defaultPaletteをfalseに設定することで非表示にできます。
{
...,
"settings": {
"color": {
"defaultPalette": false,
"palette": [...]
}
}
}では、定義した色を使って文字色と背景色を設定しましょう。styles.colorでそれぞれ設定します。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"palette": [...]
}
},
"styles": {
"color": {
"background": "var(--wp--preset--color--background)",
"text": "var(--wp--preset--color--body)"
}
}
}画像だと少しわかりづらいですが、これで文字色と背景色が設定できました。

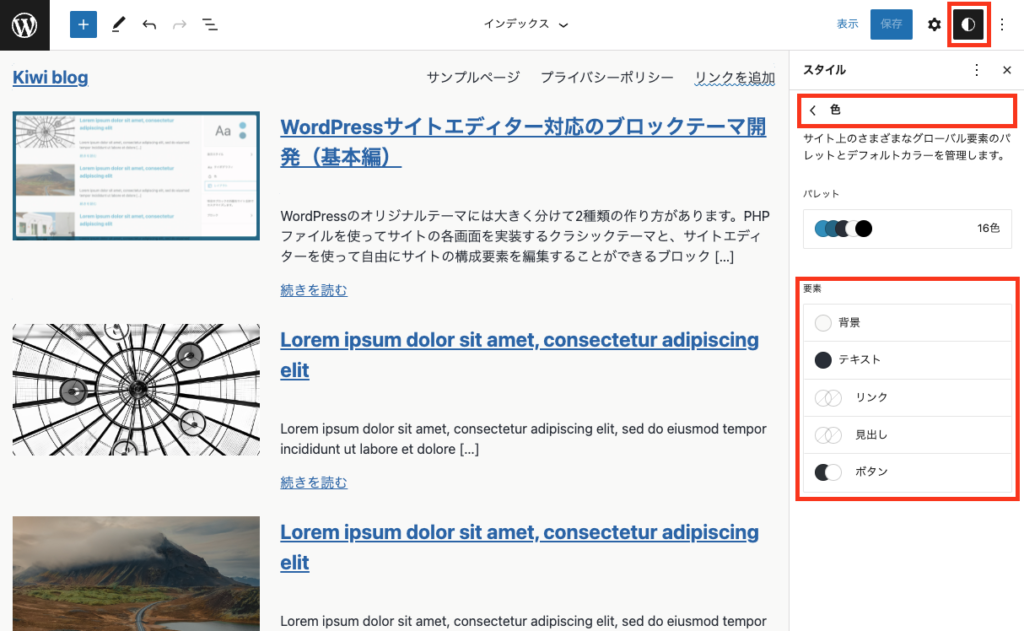
なお、今回設定した背景やテキストの色については、サイトエディター右上のスタイル > 色 > 要素からエディター上で変更することも可能です。現時点ではほかに「リンク」「見出し」「ボタン」についても変更が可能で、対応要素は今後も増えると思います。

リンクの表示を変更する
リンクの表示についても変更してみましょう。ここでは以下のような変更を加えてみます。
- リンクの色、hover時の色をそれぞれデフォルト(ブラウザデフォルト)から変更する
- 装飾を変更し、hover時だけ下線が出るように変更する
先ほどと同様、まずはカラーパレットを追加します。ここではprimaryとprimary-darkで色を追加していますが、リンクのみで使う色であればもう少し絞った命名の方が良いでしょう。
実際はこれまでの変更に追記していますが、関係する箇所以外は省略しています。
{
...,
"settings": {
"color": {
"palette": [
...,
{
"color": "#279ac4",
"slug": "primary",
"name": "Primary"
},
{
"color": "#1d7291",
"slug": "primary-dark",
"name": "PrimaryDark"
}
]
}
}
}続いて、これらの色と装飾の設定を適用していきます。
「リンク」「ボタン」「見出し」など各要素に限定したCSSを設定するときはstyles.elementsに実装します。リンクでは各状態の見た目を:hoverなどの要素で指定できます。
{
...,
"settings": {
"color": {
"palette": [...]
}
},
"styles": {
"elements": {
"link": {
"color": {
"text": "var(--wp--preset--color--primary)"
},
"typography": {
"textDecoration": "none"
},
":hover": {
"color": {
"text": "var(--wp--preset--color--primary-dark)"
},
"typography": {
"textDecoration": "underline"
}
}
}
}
}
}これで意図した実装をすることができました。
ここまでの変更を含む、サンプルテーマのtheme.jsonがこちらです。フォントサイズなどの設定も入っています。
https://github.com/kiwi-26/kiwi-dev-wp-block-theme/blob/main/theme/theme.json
スタイル(見た目の別パターン)を作成する
ブロックテーマにおけるスタイルとは、サイトの見た目を簡単に切り替えることができる機能です。デフォルトテーマであるtwentytwentythreeでは、11種類のスタイルから自由に見た目を選ぶことができます。
スタイルは、theme.jsonの別パターンを作成することで実装できます。
- styles/style-name.json の形式で保存する
- スタイル名
nameを追加で定義する - テーマのtheme.jsonから変更する箇所のみ定義する
例えば、テキストと背景の色を反転させたDarkパターンを作成する例がこちらです(styles/dark.json)。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"title": "Dark",
"settings": {
"color": {
"palette": [
{
"color": "#9dd7ec",
"slug": "primary",
"name": "Primary"
},
{
"color": "#77c7e4",
"slug": "primary-dark",
"name": "PrimaryDark"
},
{
"color": "#fafafa",
"slug": "body",
"name": "Body"
},
{
"color": "#283034",
"slug": "background",
"name": "Background"
}
]
}
}
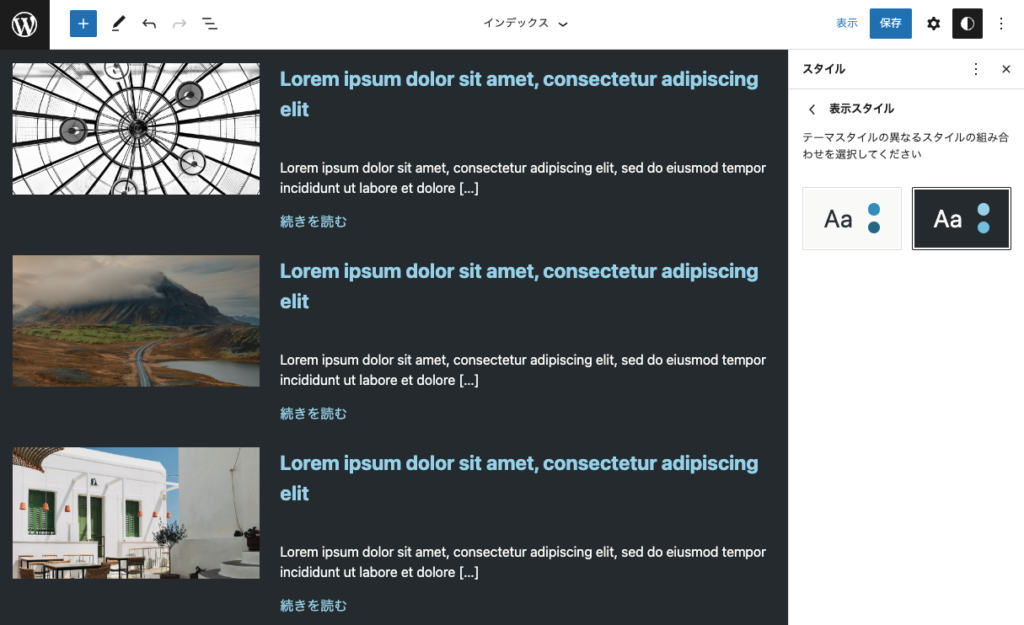
}このJSONを追加することで、サイトエディターのスタイル > 表示スタイルからダークテーマへの切り替えができるようになります。

エディターとフロントで見た目が一致しないブロック
ブロックエディターでスタイルを設定した後、サイトでの表示を見ると、差分が出ることがあります。以下のスクリーンショットでは、本文中の区切りが全幅になっていたり、引用左側の枠線が表示されていません。

これは、各要素に対してテーマ独自の見た目を設定しやすいように、エディターで読み込まれている一部のブロックのCSSがフロントでは出力されないために発生します。
同じ見た目に揃えたい場合は以下のいずれかを行います。
- 各ブロックで出力される要素に対応するCSSを作成し、フロントとエディター両方で読み込む
- エディターでデフォルトで読み込まれているCSSでをフロントでも読み込むように修正する
後者については、after_setup_themeフックのアクション内で、以下のコードをfunctions.phpに追加することで実装できます。
add_theme_support( 'wp-block-styles' );まとめ
theme.jsonでサイトの見た目をカスタマイズする方法と見た目の別パターンであるスタイルについて紹介しました。
この記事ではレイアウトや色など一部の要素のみを取り上げましたが、ほかにも各調整機能の有効化・無効化、フォントファイルや枠線の設定、フォントサイズの自動調整、ブロックの種類ごとの見た目の設定など細かく設定することができます。twentytwentythreeのコードを見ると、様々な設定ができることを実感できると思います。
最後に、この記事を作成する上で参考にした公式ドキュメントやGitHubへのリンクを掲載します。これらも参考にしながら、ぜひテーマ開発へチャレンジしてみてください。
また、もし記事やサンプルテーマでお気づきの点がありましたら、TwitterやGitHubのIssue等でお知らせいただけると幸いです。
参考リンク
- Block Editor Handbook / theme.json
https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/- theme.jsonの全容を掴むために有用
- Theme Handbook / theme.json
https://developer.wordpress.org/themes/advanced-topics/theme-json/- Block Editor Handbookの補完記事という位置付け
- add_theme_support() などよりテーマ開発に寄せた内容
- Block Editor Handbook / theme.json Reference
https://developer.wordpress.org/block-editor/reference-guides/theme-json-reference/theme-json-living/- theme.jsonのリファレンスなのだが、記事執筆時点ではあまり充実していないので参考程度に
- 公式テーマ「Twenty Twenty-Three」実装
https://github.com/WordPress/WordPress/tree/master/wp-content/themes/twentytwentythree- 記事内でも登場した、公式ブロックテーマの実装コード
- wp-includes/theme.json
https://github.com/WordPress/WordPress/blob/master/wp-includes/theme.json- theme.jsonをもとに生成されるグローバルCSSの大元となるJSONファイル
- カラーパレットやフォントサイズなどの設定のデフォルトを調べる際に参照
- Theme Handbook / Converting a classic theme to a block theme
https://developer.wordpress.org/themes/block-themes/converting-a-classic-theme-to-a-block-theme/- クラシックテーマからブロックテーマへ変換する方法の記事
- この記事の中で触れられている「テンプレートエディター」は、クラシックテーマでも利用可能な、各投稿のテンプレート設定から起動できるテンプレート編集画面のこと(WP5.8〜)