こんにちは。kiwiです。
以前「Gatsby + AWS Amplify (frontend + backend) で CMS 付きのサイト作成を目指してみた」にて、Amplifyを使ってブログのバックエンドを作成したことを記事にしました。
この度、ブログのバックエンドをWordPressに移行したので、簡単にご紹介します。
選定理由
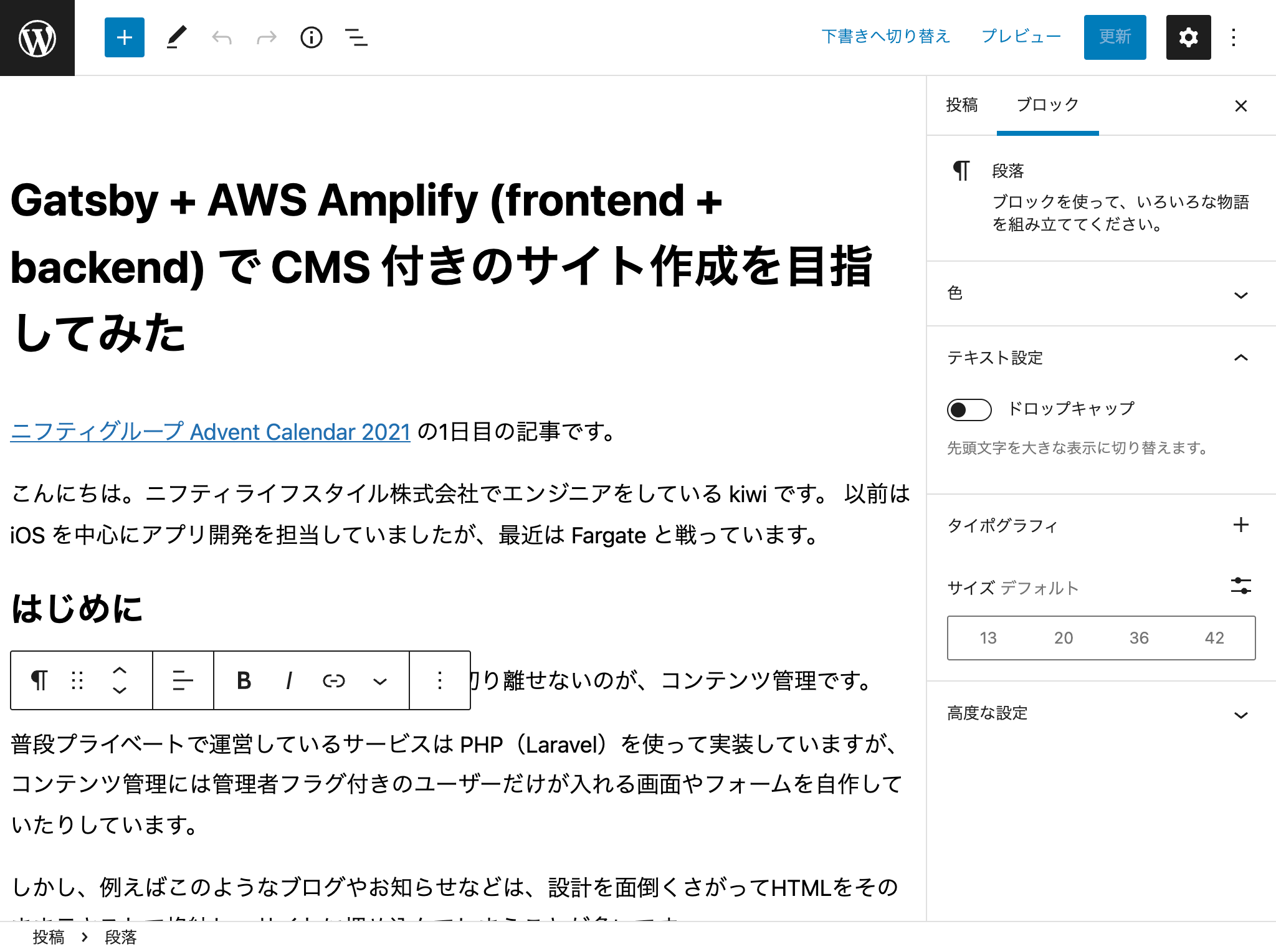
Amplifyによるコンテンツ管理とWordPressの一番の大きな違いは、やはりその管理画面にあります。WordPressは長年使われ続けているCMSですが、特にGutenbergエディターの使い勝手がとても良いです。コンテンツへ追加で情報を付与する場合はプラグインやテーマでのカスタマイズが必要ですが、ブログを書くという点では最初から必要十分な機能が備わっています。
また、画像を一度S3にアップロードしてからURLを取得して、Markdownに埋め込むという一連の流れがとても億劫だったこともあります。まだブログを書く習慣がきちんとついていないので、そういった記事作成にかかるハードルは極力下げておきたいという思いがありました。
また、昔からWordPressを使っていて慣れていたこと、既存のサーバーに相乗りさせたため追加で費用がかからないことなども魅力に感じています。
詳しい構成

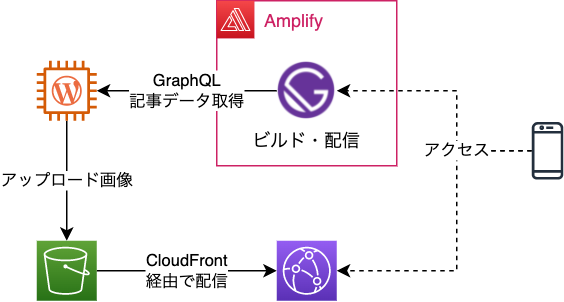
具体的な構成は上の図の通りです。Amplifyによるビルドと配信 + Gatsbyを使う場合の構成としてはオーソドックスな形かなと思います。左上のWordPressはレンタルサーバー上に乗っています(追加でかかるインフラ代+メンテナンスコストをケチったため)。
プラグインやライブラリについても簡単に紹介します(が、これもよくある組み合わせです)。
WordPressからの記事情報出力
- WPGraphQL
https://www.wpgraphql.com/ - WPGatsby
https://github.com/gatsbyjs/wp-gatsby
Amplify backendを使ってブログを構築していたときもGraphQLを使っていましたので、WordPressへ移行した後も引き続きGraphQLを使うため、2つのプラグインを使っています。
WPGatsbyは後述するGatsbyのデータソースとしてWordPressを使う時に導入するプラグインで、WPGraphQLを拡張してくれます。
Gatsbyでの記事データ取り込みとビルド
- gatsby-source-wordpress
https://github.com/gatsbyjs/gatsby/tree/master/packages/gatsby-source-wordpress
gatsby-source-wordpressは、Gatsby公式から公開されている、WordPressをデータソースとして使うためのライブラリです。インストール後にgatsby-config.jsでWordPressの接続先を記述することで、GraphQL内で記事の取得などを行うことができます。
なお、現在のバージョンでは上記のWPGatsbyプラグインと併用することで、URLのみをオプションに指定すれば接続できます。導入方法を紹介する記事だとはbaseUrlやincludeRouteなどを細かく設定しているものも見かけましたが、これらはWordPressのREST APIを利用する場合の設定です。
なお、設定や呼び出し方法などがあらかじめ記載されているスターターとしてgatsby-starter-wordpress-blogが提供されています。現在動いているブログはほぼこのスターターのコードを元にしています。ブロックエディタの出力結果を綺麗に表示するためのCSSなども入っているため、素直にスターターを使うことをおすすめします。
参考:WordPress をヘッドレスとして使い、Gatsby で フロントを作る( Gatsby Source WordPress v4 ) | White Space
画像の格納と配信
- WP Offload Media Lite
https://wordpress.org/plugins/amazon-s3-and-cloudfront/
https://deliciousbrains.com/wp-offload-media/doc/cloudfront-setup/
WordPressにアップロードした画像を自動でS3へコピーしてくれるプラグインです。IAMユーザーを作成し、アクセスキーなどを設定ファイルに追記、バケットを選択すると、自動でファイルをコピーしてくれるようになります。CloudFrontを作成し、そのドメインを設定に加えることで、画像のドメインをCloudFrontのものに変更してくれる機能もあります。
今回の構成ではWordPressのドメインとブログのドメインが異なるため、このような形で画像を別途配信するのがベターだと判断しました。なお、CloudFrontなどのリソース作成はすべて手動で行なっています。Cloud FormationやTerraformを使うのが良いのは分かっているのですが、手動作成はやっぱり手軽なんですよね……。
参考:WordPress のメディアファイルを S3 に保存するプラグインを試してみた – とつブログ
WordPressテーマ
GraphQLのエンドポイントのみが必要なので、現在のWordPressは404を出力しています。
WordPressはテーマによって対応している機能が変わったりする(アイキャッチ画像の設定など)のですが、gatsby-source-wordpressについてはTwenty Twenty-Oneを使うのが良さそうでした。ただし、WordPress側のドメインでのブログ表示は不要なので、テンプレートのパーツは全て削除し、index.phpにて一律404を返却するようにしています。
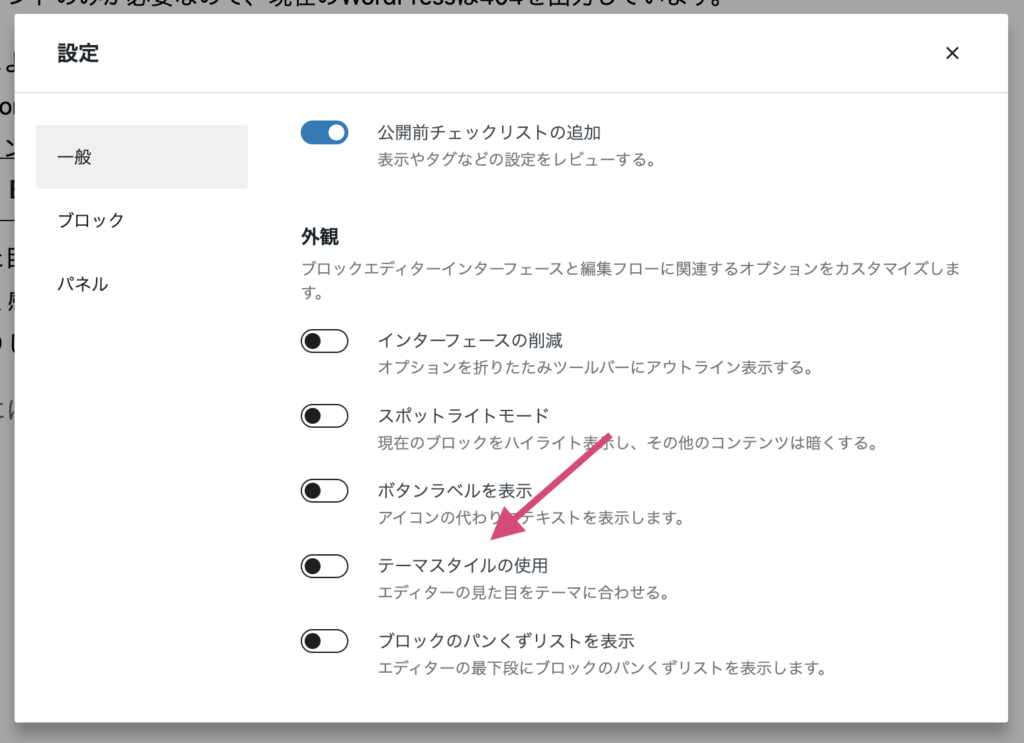
なお、エディタの見た目がテンプレートに合うように変更してくれるのですが、実際の見た目とは異なること、また見づらく感じたので、WordPressのエディタ設定画面から「テーマスタイルの使用」をオフにしました。すっきりしていい感じです。

さいごに
ブログの記事がかなり書きやすい環境になったので、これからも頑張って書いていこうと思います。
あとはコメント機能がないので、どうしようか迷っています。DISQUSとかを入れるのが定番なのでしょうか。まあTwitterがあれば十分ですかね……。