WordPress 5.9から、サイトエディターを使って自由にサイトの構成要素を編集できる「ブロックテーマ」というテーマ開発方法が登場しました。ブロックテーマは、従来のテーマ(クラシックテーマ)と開発手法が大きく異なります。
この記事では、ブロックテーマ開発のうち、テーマを利用するユーザーに積極的に提供したい主な機能についてご紹介します。なお、この記事の内容はWordPress 6.1時点の内容をもとにしています。
ブロックテーマ開発の基本については、以下の記事をご覧ください。
また、GitHubに今回作成したブロックテーマの試作サンプルをアップロードしています。
https://github.com/kiwi-26/kiwi-dev-wp-block-theme
テンプレートパーツ

テンプレートパーツは、ヘッダーやフッターなどサイトの様々なページで同じ内容を表示するブロック群を定義するための仕組みです。
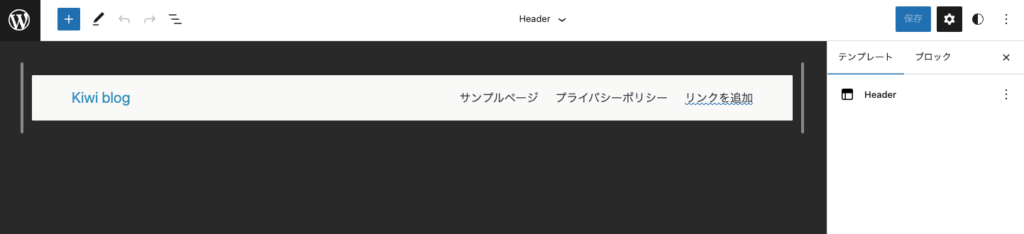
ブロックテーマ開発でテンプレートパーツを作成するには、 parts/header.html のように parts ディレクトリにHTMLファイルを作成します。ファイルにはテンプレートと同様、パーツに含めるブロックのマークアップを記述します。サイトエディターからも作成可能です。
ファイルがあればテンプレートパーツとして認識されますが、テンプレートパーツの名前や表示エリア(WP6.1現在ではヘッダー・フッター・一般の3種類)を設定する場合、theme.jsonにパーツを記載する必要があります。nameの値はファイル名と合わせてください。
{
"version": 2,
"templateParts": [
{
"name": "header",
"title": "サイトヘッダー",
"area": "header"
},
{
"name": "footer",
"title": "サイトフッター",
"area": "footer"
}
]
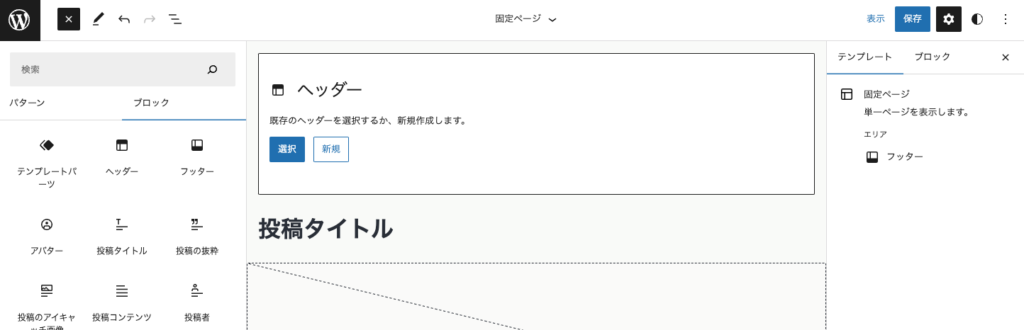
}定義したパーツをテンプレートで呼び出す場合、サイトエディターのブロック一覧から「ヘッダー」「フッター」または「テンプレートパーツ」を挿入し、パーツを選択します。「ヘッダー」「フッター」を選択した場合、それぞれareaの値がheader, footerのパーツのみが表示されます。

マークアップで記述する場合はwp:template-partを使用します。属性としてslug(ファイル名)を指定します。
<!-- wp:template-part {"slug":"header"} /-->テンプレートパーツを編集すると、そのパーツを読み込んでいるすべてのページに変更が反映されます。
クラシックテーマとテンプレートパーツ
WordPress 6.1よりクラシックテーマでもテンプレートパーツ機能を利用可能になりました。トップページのうち更新頻度が高い部分のみユーザーが自由にカスタマイズできるようにするなど、様々な用途が考えられます。クラシックテーマでテンプレートパーツを利用する場合、機能をサポートしていることを明示する必要があります。
add_theme_support( 'block-template-parts' );各画面からは、作成したテンプレートパーツをblock_template_part( $name )関数で呼び出します。
なお、ヘッダーやフッターをテンプレートパーツに置き換える場合、<html>や<head>タグの出力やwp_head()関数の呼び出しなどがテンプレートパーツでは行われないため注意が必要です。
パターン
パターンは、よく使うブロック群をプリセットとして用意し、サイトエディターや投稿のブロックエディターで使用できるようにする仕組みです。ユーザーはパターンを挿入した後、パターンに含まれるブロックの内容(テキストや設定など)を編集して使用します。
テーマ独自のパターンを作成することができます。パターン定義自体はユーザーが編集することができません。

ブロックテーマ開発でパターンを作成するには、 patterns/post-meta.php のように patterns ディレクトリにPHPファイルを作成します。ファイルにはパターンに含めるブロックのマークアップと、パターン自体の情報をPHPコメントで記載します。
<?php
/**
* Title: 投稿メタ情報
* Description: 投稿日、投稿者、カテゴリー、タグを2カラムで表示します
* Slug: kiwi-dev-wp-block-theme/post-meta
* Categories: featured, columns
* Keywords: Post meta, 投稿 メタ
* Block Types: core/columns
*/
?>
<!-- wp:columns -->
<div class="wp-block-columns">
<!-- wp:column -->
<div class="wp-block-column">
<!-- wp:post-date /-->
<!-- wp:post-author /-->
</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column">
<!-- (中略) -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->コメントに記載する内容はregister_block_pattern()関数の引数が元になっているようです(ハンドブック参照)。デフォルトテーマであるtwentytwentythreeにもいくつかパターンが用意されているので参考にしてください。
パターンは基本的にユーザーがエディターから挿入・編集することを想定しているのですが、テンプレートの実装において、テンプレートパーツと同様に呼び出すことも可能です。「投稿に関する情報」「ヘッダーのデフォルト設定」など、ユーザーが内容を書き換える余地が少ない場合などに利用します。wp:patternを使って以下のように呼び出します。
<!-- wp:pattern {"slug":"kiwi-dev-wp-block-theme/post-meta"} /-->テンプレート実装時にパターンを埋め込んだあと、パターン部分のブロックをエディターで編集した場合、パターンとの紐付けが解除され、編集後のブロックの情報のみが編集したテンプレートに保存されます。後からパターン定義が変更された場合、編集済みのパターン埋め込み部分はその変更が反映されません(テンプレートのカスタマイズをクリアした場合は、その時点の最新のパターン定義が適用されます)。
なお、テンプレートの実装のみに利用し、ユーザーが利用するパターン一覧で表示したくないパターンについては、Inserter: falseをコメントに記載することで一覧で非表示にすることが可能です。twentytwentythreeではhidden-*という名前が付いているパターンで指定されており、テンプレートから読み込む実装がされています。
CSSの読み込みとブロック別CSS
ブロックテーマでは、これまでのwp_enqueue_style()関数に加え、ブロックごとのCSSが追加できるようになりました。ブロックごとのCSSは該当のブロックが使われているページのみで読み込まれるのが特徴で、wp_enqueue_block_style()関数を使って設定します。
$block_name = 'query-pagination-numbers';
$args = array(
'handle' => "kiwidev_theme-$block_name",
'src' => get_theme_file_uri( "assets/css/blocks/$block_name.css" ),
);
wp_enqueue_block_style( "core/$block_name", $args );ブロックの見た目の設定(フォントや余白、背景など)はブロックの設定やtheme.jsonで実装し、ユーザーが自由に変更できるようにした方が良いのですが、構造が複雑でtheme.jsonでは直接設定できないブロックの見た目や、メディアクエリを使った実装を行う場合は、ブロック別のCSSを使うことで実現できます。
CSSの読み込み順
CSSの読み込み順は以下の通りです(ドキュメントより)。
| 1 | ブロックごとのCSS | WordPressデフォルトのCSSや、テーマに含まれるブロック別CSS |
| 2 | グローバルスタイルCSS | theme.jsonをもとに生成される変数やスタイル |
| 3 | テーマのCSS | wp_enqueue_style()関数によって読み込んだCSS |
| 4 | ユーザーのカスタマイズによるCSS | Duotone、レイアウト、リンク色などtheme.jsonへ反映される内容以外のカスタマイズ |
| 5 | そのほかのCSS | WordPressやプラグインによって読み込まれるCSS |
グローバルスタイルCSSの変数は:root擬似要素に対する変数として定義されるため、この変数をブロック別CSSやテーマCSSで使うことで、ユーザーがサイトカスタマイズで設定した値をテーマCSSで参照することができます。
まとめ
この記事では、ブロックテーマの機能のうち「テンプレートパーツ」「パターン」「CSS読み込み」について紹介しました。ブロックテーマ制作の公式ドキュメントはテーマ開発ハンドブックとブロックエディターハンドブックの各所に分散していて全容が掴みづらく、かつベータ版でバージョンごとの変更が多いのですが、興味がある方はぜひ挑戦してみてください。
次回は、ブロックテーマ開発の肝であるtheme.jsonとスタイルについて簡単にご紹介しようと思います。
(2022/12/5に記事を公開しました)