こんにちは。kiwiです。
紆余曲折を経て、ブログの構成がシンプルなWordPressのみに戻ったので、簡単にこれまでの経緯をまとめます。
これまでの経緯
このブログはもともと、AWS Amplify backendを使ってStatic Site Generationを行う構成でサイトを作成していました。
その後、バックエンドをWordPressに差し替え、フロントエンドのSSGのみAmplifyを使ってビルドするように変更しました。この時点でWordPressは導入済みだったのですが、WPを叩いてもコンテンツを返却しないテーマを作成して適用していました。
変更した理由
今回、WordPressのみの構成に変更した理由は2点あります。
毎回ビルドするのが面倒だった
GatsbyのデフォルトであるMarkdownファイルを利用した記事管理を利用する場合、記事の内容や画像もすべて同じリポジトリで管理するため、Amplifyの基本機能であるmainブランチのマージを契機にビルドが実行されるというトリガーを使って、記事コンテンツのマージ(またはプッシュ)だけで記事が公開できます。
従来の構成ではフロントエンドにGatsbyを使用し、バックエンドにWordPressを採用していました。この構成の場合、WordPressで記事を作成しただけではページが公開されず、手動でビルドを実行する必要があります。もちろん、WordPressの記事公開時にビルドを開始する処理を自前で作れば同様にビルドを走らせることは可能なのですが、正直個人ブログでそこまでやりたいくないというのが本音でした。
CloudFrontにWAFをかけていなかった問題
少し前に、CloudFront経由で提供しているアプリケーションへの大量アクセスによりクラウドコストが跳ね上がったという記事を見かけました。AWS WAFを使って一定以上のアクセスが来たらアクセスをブロックするなどが主な対策となるわけですが、WAFの設定にもお金がかかります(月に数百円程度ですが)。
収益を上げているサービスに対して安全のためにWAFを設定することは何も躊躇わないのですが、収益を上げるのが難しい個人ブログにどこまでコストをかけられるかというのは考え所です。また、このWordPressをホストしているXserverにはデフォルトでWAF機能がついており、転送量についても基本的に従量課金はありません。
これらの理由から、安全に安定してブログを運用するため、WordPressのみでの運用に切り替えることにしました。
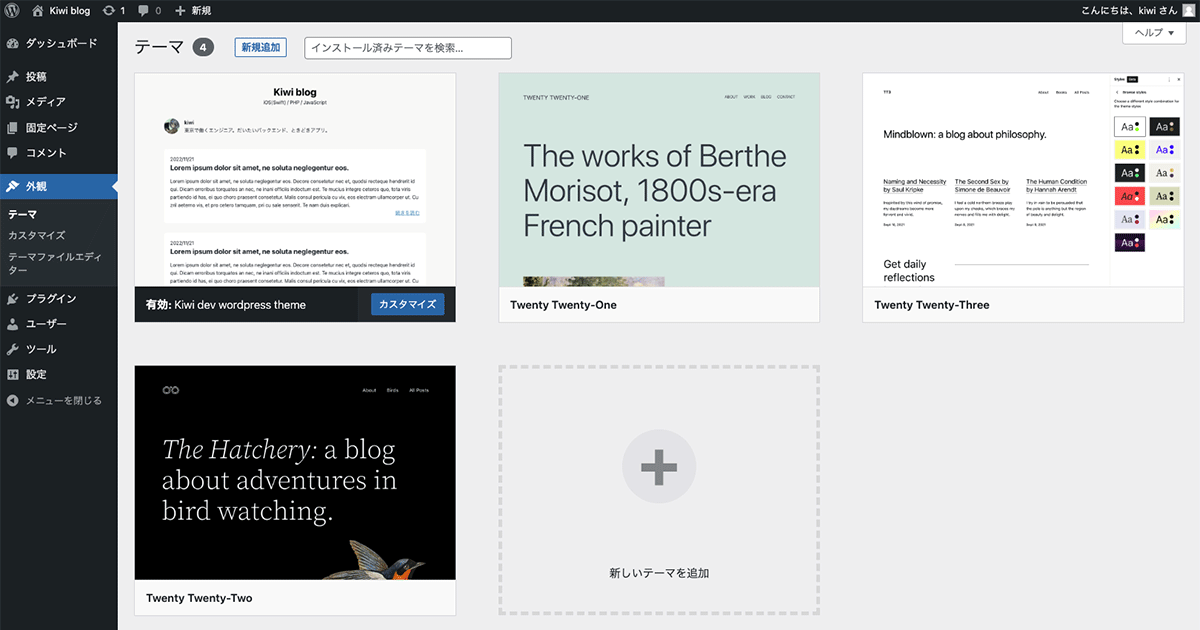
WordPressのオリジナルテーマ制作
WordPressのテーマを一から作成するのは久しぶりでしたが、今までと同じデザインでブログを続けるため、CSSファイルをほぼそのまま持ってきて、オリジナルテーマを制作しました。
最初は、WordPress 5.9からの新機能であるブロックテーマでの制作をしてみようと思ったのですが、以下の理由で断念し、従来のクラシックテーマで作成しました。
- HTMLコメントによるデフォルトテンプレート作成が辛かった
- 記事をシェアするボタン(記事ページの本文下にあるパーツ)を自分で作ろうとしたが、追加方法がわからなかった
- そもそもテーマの変更はGit管理したかったので、ブラウザ上のFull Site Editing機能を使う気がしなかった
FSE対応のブロックテーマ制作にあたっての参考情報については、別途記事を作成しようかなと思っています。
さいごに
Gatsby(SSG)とCMSを組み合わせた構成に挑戦してきましたが、最終的にシンプルなWordPressに行きつきました。コストを極限まで抑えたい場合、技術選定にかなりの制約が出てくるのが難しいところです。
また今回の移行で、これまで後回しにしていたカテゴリー別の記事一覧なども簡単に実装ができてしまい、慣れた技術と環境を使うと手が速い(というか、これまで触れてこなかった技術を積極的に取り入れるには、技術習得なども含めて相当のモチベーションが必要)というのを実感しています。
今回の移行でReact(Gatsbyでしたが……)を使ったプロジェクトが手元になくなってしまったので、何か立ち上げたいなと思っているのですが、何を作ろうかな……。